플러터로 카메라를 이용하여 개발을 하고자 할 때 카메라 관련 권한을 획득해야 한다.
ios 에서 어떻게 가져와야 하는지 나눠보려고 한다.
먼저 프로젝트에 ios 라는 폴더가 있다.

ios-Runner 폴더로 들어가면 info.plist 파일이 있을 것이다.
해당 파일을 클릭하여 아래와 같은 내용을 입력해주면 된다.
<key>NSPhotoLibraryUsageDescription</key>
<string>App needs access to photo lib for profile images</string>
<key>NSCameraUsageDescription</key>
<string>To capture profile photo please grant camera access</string>어디서 본 거같은데 plist 파일에서 바로 입력하는 위와 같은 방식으로 하면 코드가 꼬인다?? 문제가 생길 수 있다는 걸 본적이 있다.
그래서 두번째 방법으로는 Xcode를 실행하여 Runner.xcworkspace 파일을 열어주자.


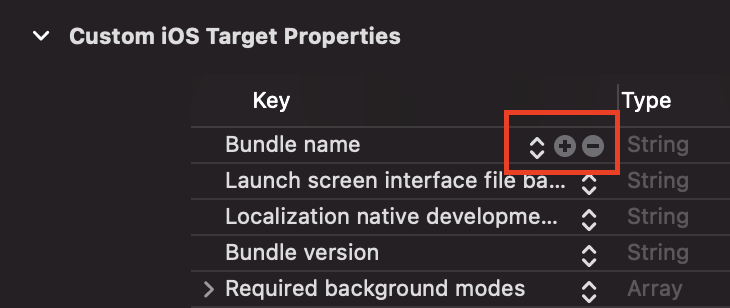
위와 같이 info를 찾아 클릭해주면 다양한 권한과 앱 정보 관련된 것들이 나오는데 + 버튼을 눌러 아까 알려준 내용을 입력해주면 된다.

<key>NSPhotoLibraryUsageDescription</key>
<string>App needs access to photo lib for profile images</string>
<key>NSCameraUsageDescription</key>
<string>To capture profile photo please grant camera access</string>
key값엔 key값을 넣어주고 value값엔 string 값을 입력해주면 된다.
완료되었다면 앱을 실행해 보자.
앱을 실행할 때 따로 권한 획득 코드를 써주지 않았다면, 카메라가 사용되는 시점에 권한 획득 Alert창을 띄워주게 될 것이다.
* 아래의 내용을 참고하였습니다.
https://stackoverflow.com/questions/59374824/how-to-add-camera-permissions-into-flutter-project
How to add camera permissions into flutter project?
I want to open the camera by clicking a button but cannot add the camera and gallery permissions in the iOS package. I have those keys: NSPhotoLibraryUsageDescription NSCameraUsageDescription
stackoverflow.com
'소프트웨어 > Flutter' 카테고리의 다른 글
| [Flutter] Dialog Navigator.pop()이 적용되지 않을 때 (0) | 2022.03.12 |
|---|---|
| [Flutter] Ink, InkWell을 사용한 리플 효과 만들기 (0) | 2022.03.10 |
| [Flutter]IOS 앱 다운로드 링크 만들 때 .plist 생성방법 (0) | 2021.12.08 |
| [Flutter] Slider TickMark 커스텀하기 (0) | 2021.12.07 |
| [Flutter]W/FlutterJNI(31225): Tried to send a platform message to Flutter, but FlutterJNI was detached from native C++. Could not send... (0) | 2021.10.20 |


